How to add infinite scroll on WordPress sites
Infinite scrolling uses AJAX page load to load content continuously and infinitely as users keep scrolling the page until the end of the content. Infinite scrolling is a neat design feature that allows fast content download and keeps users engaged on your WordPress site. This blog shows you how to install and configure infinite scrolling to your WordPress sites.
Installing and configuring Catch Scroll Plugin
To install and configure Catch Infinite Scroll Plugin, follow these steps:
- Log in to your WordPress site with an administrator account.
- On the Dashboard in the left sidebar, click Plugins, and then click Add New:

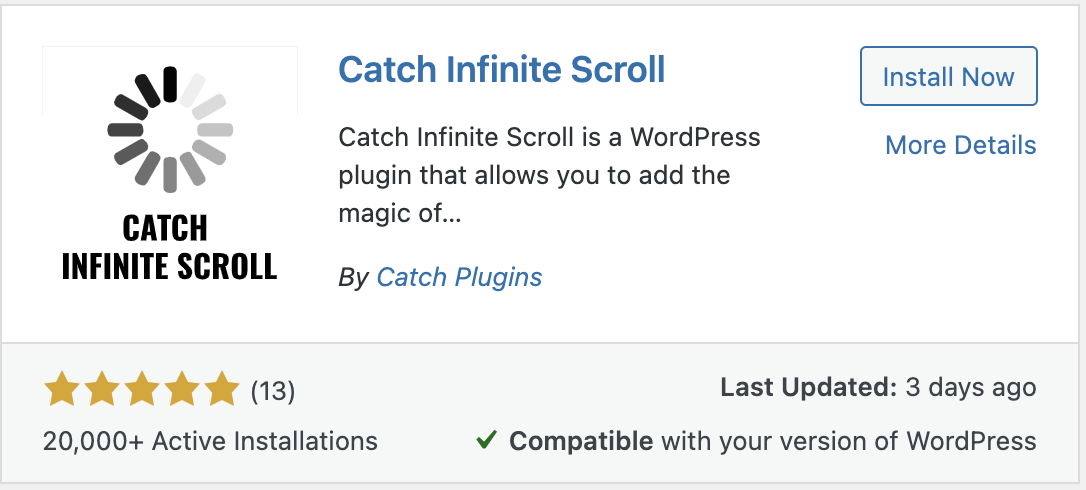
Search for “Catch Infinite Scroll” click Install, and then click Activate the plugin:

On the Dashboard in the left sidebar, click on Catch Infinite Scroll:

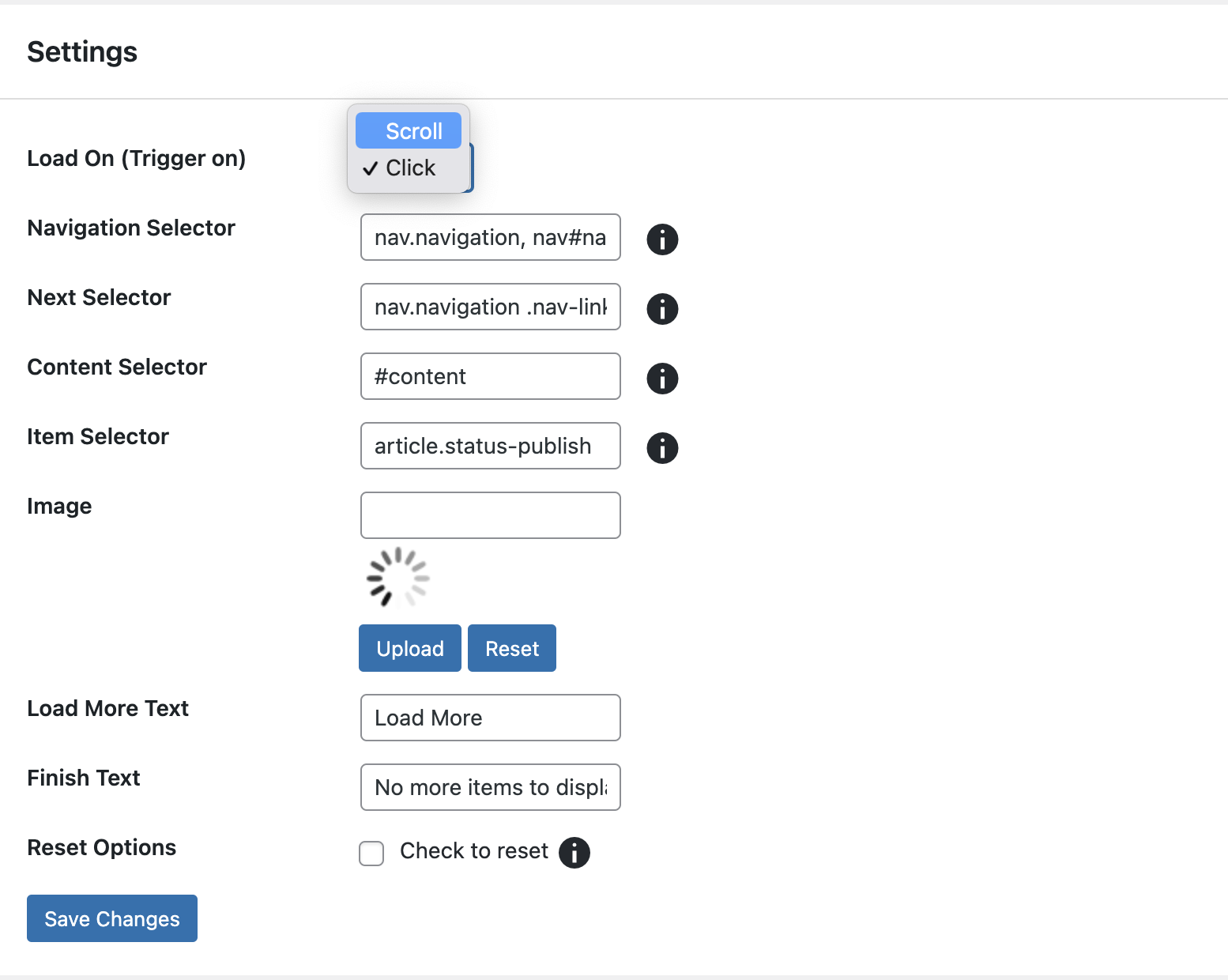
Select ‘Scroll’ option to trigger autoload with scrolling:

- The Finish Text shows the text once a user completes viewing the contents. Change the default text “No more items to display” to any relevant text if required.
- Click on Save Changes, and refresh the site to view the infinite scrolling effect.
More Information
For more information about the Catch Infinite Plugin, please visit https://wordpress.org/plugins/catch-infinite-scroll/
Article Details
- Product: All accounts
- Level: Beginner
Grow Your Web Business
Subscribe to receive weekly cutting edge tips, strategies, and news you need to grow your web business.
No charge. Unsubscribe anytime.
Did you find this article helpful? Then you'll love our support. Experience the A2 Hosting difference today and get a pre-secured, pre-optimized website. Check out our web hosting plans today.